1. 问题描述(shù)
描述����:在前端(duān)访问到后端接(jiē)口的过程中���,Long类型数据精度���,末尾三位数被归零
1.1.后端(duān)
1.1.1.后端(duān)数据(jù)类型
/// <summary>
/// 表(biǎo)单类型(xíng)
/// </summary>
public class FormType
{
/// <summary>
/// 类(lèi)型编号(hào)
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型(xíng)编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型(xíng)名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时(shí)间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取表单类型集(jí)合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液(yè)基蒲层细胞检测申(shēn)请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液(yè)基薄层细胞学检测申请(qǐng)单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端(duān)
1.2.1.前端访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
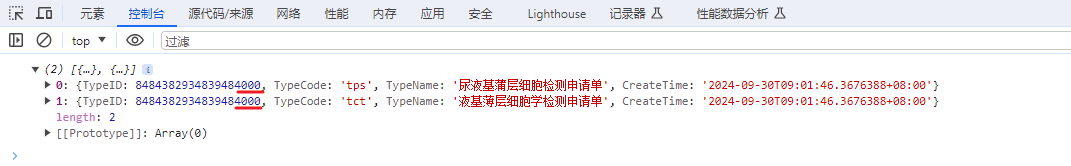
1.2.2.前(qián)端访问结果

2.问题(tí)分析(xī)
在前后端数据交互的过程中��,长整型(xíng)(long)数(shù)据类型被转换为了 JavaScript 中(zhōng)的 Number 类(lèi)型��,由于 JavaScript 中的(de) Number 类型(xíng)采用的是(shì) IEEE 754 标(biāo)准(zhǔn)的(de)双精度浮(fú)点数表示法��,使(shǐ)用 64 位二(èr)进制格式存储数字(zì)��,其中 1 位符号位���、11 位指数(shù)位和 52 位尾数位���。因(yīn)此���,JavaScript 中的 Number 类(lèi)型能够存储的有效数字位数为 52 位����,即(jí)最多可以精确表示 15 位十进制数字����。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型(xíng)范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题(tí)解决
思路���:前后端(duān)数据交(jiāo)互式�����,将Long数据转换为字符串(chuàn)
3.1.添加一个用于在json序列化时(shí)将long类(lèi)型(xíng)转换为(wéi)string类(lèi)型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将(jiāng)该(gāi)类添加在实体对应的属性之前(qián)
/// <summary>
/// 表(biǎo)单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型(xíng)编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名(míng)称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时(shí)间
/// </summary>
public DateTime CreateTime { get; set; }
}
3.3.前端访问(wèn)结果
